Boosting UI Performance: Why React's Virtual DOM and JSX Make It a Top Choice for Developers
React is the most popular and trending JavaScript library among developers to build faster and more responsive User Interfaces. One of the major reasons the React library become so popular is because of its Speed and performance. In this blog post, we will discuss the key reasons why React is fast including its use of virtual DOM and JSX. This post will provide valuable insights into why React is such a powerful tool for building lightning-fast user interfaces.
Virtual DOM
Reconciliation and Diff algorithm
React Fiber
JSX
Server-side Rendering
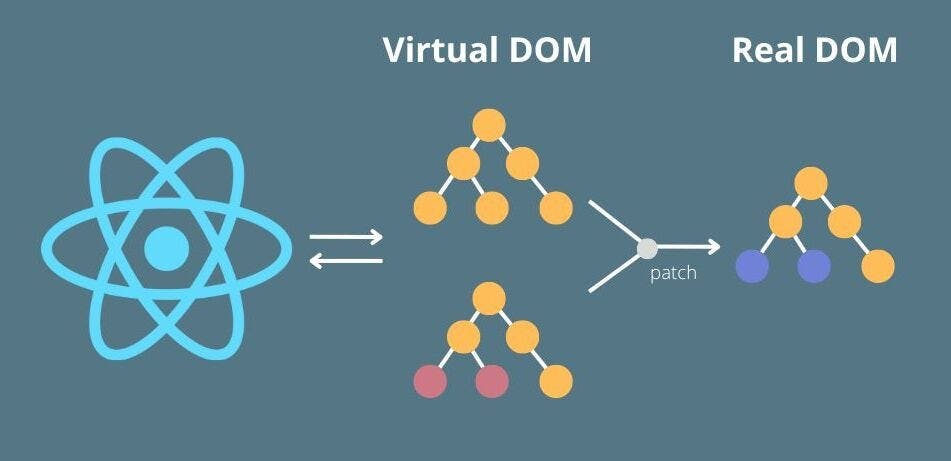
Virtual DOM
Virtual Dom is not an actual DOM, it is the representation of the actual DOM. The earlier web development approaches required the entire HTML document to be updated each time some changes are done in UI. React keeps the virtual representation of the dom that allows it to only update the changed parts in UI. This approach is much faster and more efficient.

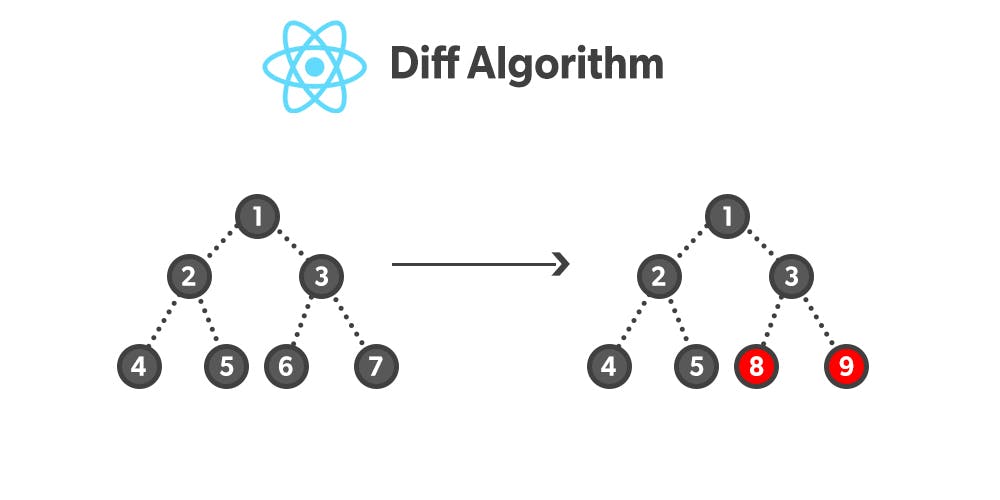
Reconciliation and Diff algorithm
Reconciliation helps to make React applications fast and efficient by minimizing the amount of work that needs to be done to update the changes.
We need virtual DOM for Reconciliation. Reconciliation is an algorithm that React uses to differentiate one tree from another. To differentiate the tree it uses the 'Diff Algorithm' in which the current tree is compared with the new tree and the difference is reflected on the DOM, it determines what needs to be changed in the UI and what does not. After determining what needs to be updated the diff algorithm then updates only that small portion in UI without touching any other nodes.

React Fiber
React Fiber uses a more flexible, asynchronous approach to update the UI. It breaks the rendering process into smaller, incremental units of work called "fiber". It also introduces the new priority-based system to prioritize certain updates over others. This increases the efficiency of React.
JSX
JSX is HTML-like code within their JavaScript code, it is not HTML inside JavaScript. This simplifies the development process and speeds up the coding process by eliminating the need for manual DOM manipulation.
import React from 'react';
function JSX() {
const name = "It's not HTML. It's JSX";
const message = <div>Hello, {name}!</div>;
return JSX;
}
export default JSX;
Server-side Rendering
React's server-side rendering capabilities enable it to render the initial UI on the server and then send it to the client, resulting in faster load times and improved SEO performance.
Conclusion
This blog post discusses the reasons why React is a popular tool for building fast and efficient user interfaces. It highlights React's use of virtual DOM, reconciliation, and the diff algorithm, as well as the introduction of React Fiber to improve efficiency. Additionally, it explains JSX and its benefits, such as simplifying the development process. Finally, the post notes how React's server-side rendering capabilities can improve load times and SEO performance.